Yuk Belajar Web Menggunakan Spring Boot

Bismillah,
Pada kesempatan kali ini kita akan belajar web java menggunakan Spring Boot, walaupun sebelumnya framework Spring untuk web sudah menyediakan Spring MVC. Jika pada framework tersebut kita harus konfigurasi aplikasi dalam menggunakan web.xml, sebaliknya ketika menggunakan Spring Boot sudah tidak dibutuhkan lagi. Beberapa point yang akan kita bahas adalah sebagai berikut
- Konfigurasi Spring Boot
- Buat File HTML
- Menambahkan Entitas
- Migrasi Database
- Membuat Controller
- Buat Template Thymeleaf
- Implementasi Paging
- Referensi
Konfigurasi Spring Boot
Sebenarnya untuk konfigurasi terkait dengan depedency yang dibutuhkan tidak jauh beda dengan yang saya posting di sini, yang paling penting adalah depedency spring-boot-starter-web dan terdapat depedency lagi yaitu spring-boot-starter-thymeleaf. spring-boot-starter-thymeleaf digunakan sebagai view aplikasi web yang akan kita buat, ya walaupun sebenarnya bisa menggunakan jsp atau html. Sehingga file pom.xml seperti berikut ini
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>Buat File HTML
Selanjutnya kita akan coba buat file html sebagai view, silakan buat file html sederhana seperti ini. Misalkan saya beri nama index.html, file tersebut secara automatis akan dicari oleh Spring Boot sebagai home screen aplikasi kita. File tersebut dibuat di dalam folder resources/templates. Kira-kira isinya adalah sebagai berikut
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Selamat Datang Spring Boot</title>
</head>
<body>
<h2>Belajar Web Menggunakan Spring Boot</h2>
</body>
</html>Silakan masukan alamat http://localhost:8081/ seharusnya akan menampilkan html yang telah dibuat sebelumnya, port 8081 silakan disesuaikan pada file application.properties pada folder resources. Sampai langkah ini sebenarnya sudah berhasil untuk membuat aplikasi web menggunakan Spring Boot, ya aplikasi web statis. Gimana jika aplikasi web dinamis? Sebelum membuat web dinamis, tambahkan terlebih dahulu depedensi berikut
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-data-jpa</artifactId>
</dependency>
<dependency>
<groupId>mysql</groupId>
<artifactId>mysql-connector-java</artifactId>
<scope>runtime</scope>
</dependency>
<dependency>
<groupId>org.projectlombok</groupId>
<artifactId>lombok</artifactId>
</dependency>Menambahkan Entitas
Karena rencananya yang digunakan sebagai contoh adalah untuk melakukan manipulasi data mahasiswa sehingga yang dibutuhkan adalah entitas Mahasiswa, isinya kurang lebih seperti di bawah ini
@Entity
@Data
public class Mahasiswa {
@Id
@GeneratedValue(generator = "uuid2")
@GenericGenerator(name = "uuid2", strategy = "uuid2")
private String id;
@NotNull
@NotBlank
@Column(unique = true)
private String nim;
@NotNull
@NotBlank
private String nama;
private float ipk;
@NotNull
@NotBlank
private String jurusan;
}Penjelasan dari kode di atas adalah sebagai berikut
@Entity, mendeklarasikan bahwa class Mahasiswa adalah berupa entitas yang akan di-mapping ke dalam sebuah tabel dalam database.@Data, menandai class Mahasiswa akan diberikan method getter dan setter@Id,@GeneratedValue(generator = "uuid2"),@GenericGenerator(name = "uuid2", strategy = "uuid2")digunakan untuk field id digunakan sebagai primary di database dengan nilai diisi menggunakan UUID.@Column(unique = true), maksudnya adalah agar field nim dibuat unik pada database@NotNulldan@NotBlank, field yang mendapatkan anotasi itu tidak boleh kosong ataupun NULL.
Migrasi Database
Sebenarnya ketika membuat entitas, bisa aja kita langsung dibuatkan struktur tabelnya tetapi kali ini kita akan membuat struktur tabel dengan file sql yang telah kita persiapkan sebelumnya, Spring Boot dapat melakukan database migrasi menggunakan depedency Flyway. Terlebih dahulu kita tambahkan depedency tersebut pada file pom.xml seperti berikut ini
<dependency>
<groupId>org.flywaydb</groupId>
<artifactId>flyway-core</artifactId>
</dependency>
Pada file application.properties juga perlu ditambahkan lokasi file sql yang akan dieksekusi, konfigurasi seperti berikut ini
spring.flyway.locations=classpath:db/migrationSebenarnya default pengecekan file sql terdapat di dalam folder resources/db/migration, tetapi kita bisa mengganti lokasi file sql tersebut dengan mengubah nilai pada spring.flyway.locations=[lokasi file sql]. Jangan lupa menambahkan file sql tersebut pada direktori tersebu, selanjutnya untuk penamaan juga harus mengikuti flyway yaitu V<VERSION>__<NAME>.sql. Misalkan V1.0__init_tables.sql. Selanjutnya silakan dijalankan seharusnya aplikasi akan membuatkan schema sesuai dengan file sql dan akan terbentuk tabel flyway_schema_history dalam database Anda.
Membuat Controller
Controller dalam aplikasi web merupakan pintu masuk dari request client, tugasnya adalah meneruskan ke model atau mengembalikan request ke client. Berikut ini adalah implementasi kode untuk controller tersebut
@Controller
public class MahasiswaController {
@Autowired
private MahasiswaDao mahasiswaDao;
@GetMapping("/index")
public ModelMap getAll(Pageable pageable) {
return new ModelMap().addAttribute("mahasiswas", mahasiswaDao.findAll(pageable));
}
@GetMapping("/")
public String index() {
return "redirect:/index";
}
}Penjelasan kode di atas adalah sebagai berikut
@Controller, menandai bahwa classMahasiswaControlleradalah sebuah controller yang akan dilakukan scan oleh Spring@Autowired, untuk meng-inisiasi objekmahasiswaDao.@GetMapping("/index"), method di bawahnya berarti menggunakan http request GET. Sedangkan parameter objekpageableagar support paging.redirect:/index, berarti ketika memanggil pada path"/"maka akan diteruskan ke path"/index"pada browser.
Buat Template Thymeleaf
Template Thymeleaf merupakan salah satu template engine yang tersedia pada Spring Boot, karena ketika menggunakan jsp dianggap kurang menarik sehingga menggunakan template engine. File index.html yang sebelumnya perlu disesuaikan seperti berikut ini
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>Selamat Datang Spring Boot</title>
</head>
<body>
<h2>Belajar Web Template Engine Thymeleaf Menggunakan Spring Boot</h2>
<h2>List Mahasiswa</h2>
<table>
<tr>
<th>Nim</th>
<th>Nama</th>
<th>IPK</th>
<th>Jurusan</th>
<th>Action</th>
</tr>
<tr th:each="mhs : ${mahasiswas}">
<td th:text="${mhs.nim}"> </td>
<td th:text="${mhs.nama}"> </td>
<td th:text="${mhs.ipk}"> </td>
<td th:text="${mhs.jurusan}"> </td>
<td>
<a href="#">Edit</a> |
<a href="#">Hapus</a> |
<a href="#">Detail</a>
</td>
</tr>
</table>
</body>
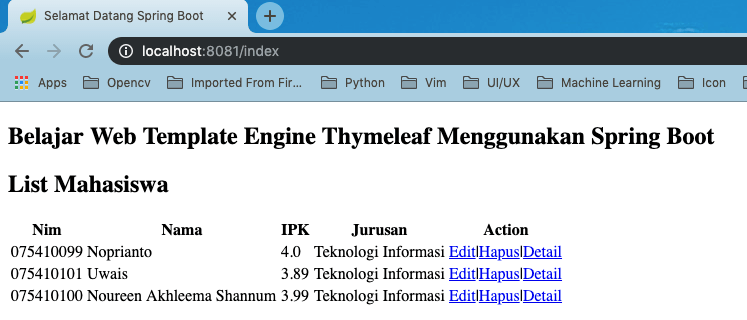
</html>Silakan dijalankan aplikasi yang telah dibuat, kemudian ketikan pada browser http://localhost:8081 seharusnya jika semua normal akan tampil data-data yang sebelumnya telah kita tambahkan di database. Tampilannya jika berhasil seperti pada gambar di bawah ini

Implementasi Paging
Seperti yang telah disebutkan sebelumnya bahwa pada controller yang telah kita buat support untuk paging, kebetulan sudah ada yang membuat untuk kebutuhan tersebut. Detail silakan cek di sini. Sebelumnya kita harus menambahkan depedency pada file pom.xml, isinya adalah sebagai berikut
<dependency>
<groupId>io.github.jpenren</groupId>
<artifactId>thymeleaf-spring-data-dialect</artifactId>
<version>3.4.0</version>
</dependency>Selain itu, kita juga butuh untuk mendefiniskan sebuah @Bean untuk melakukan konfigurasi. Tambahkan kode berikut ini pada class yang memiliki anotasi @SpringBootApplication, yang saya contohkan class DemoThymeleafApplication.
@Bean
public SpringDataDialect springDataDialect() {
return new SpringDataDialect();
}Kita juga butuh menambahkan css bootstrap dan script untuk menampilkan icon paging pada file yang akan diberikan paging, saya tambahkan menggunakan BootStrapCDN dan script tersebut seperti berikut ini
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous"><div class="row">
<div class="col-sm-6">
<div sd:pagination-summary="">info</div>
</div>
<div class="col-sm-6">
<nav class="pull-right">
<ul class="pagination" sd:pagination-split="7" sd:pagination="full">
<!-- Pagination created by SpringDataDialect, this content is just for mockup -->
<li class="disabled"><a href="#" aria-label="Previous"><span aria-hidden="true">«</span></a></li>
<li class="active"><a href="#">1 <span class="sr-only">(current)</span></a></li>
</ul>
</nav>
</div>
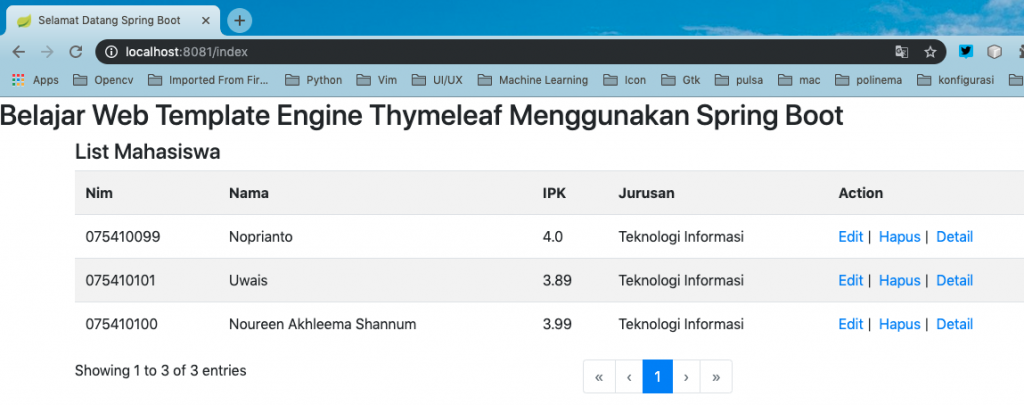
</div>Untuk macam-macam paging yang bisa digunakan, silakan cek di dokumentasi resminya sang pembuatnya. Sekarang coba jalankan aplikasi yang telah ditambahkan paging, dan lihat hasilnya pada browser Anda. Kira-kira hasilnya seperti di bawah ini

Hasilnya lebih menarik dari sebelumnya, karena telah diberikan css. Sekarang silakan ujicoba untuk menerapkan paging dengan mengetik alamat ini pada browser Anda, http://localhost:8081/index?size=1. Pagingnya seharusnya akan berubah. 🙂
Demikianlah artikel saya tentang belajar web menggunakan Spring Boot dengan template engine Thymeleaf, semoga bermanfaat dan menambah ilmu yang baru. Kritik dan saran yang membangun sangat diharapkan untuk menambah semangat saya untuk menulis. Full code dapat didapatkan di sini. ^_^
Referensi
- https://docs.spring.io/spring-boot/docs/2.1.6.RELEASE/reference/htmlsingle/boot-features-developing-web-applications.html
- https://www.thymeleaf.org/doc/tutorials/3.0/thymeleafspring.html
- https://spring.io/guides/gs/serving-web-content/
- https://spring.io/guides/gs/spring-boot/
- https://docs.spring.io/spring/docs/current/spring-framework-reference/web.html#mvc
- https://github.com/jpenren/thymeleaf-spring-data-dialect
- https://www.youtube.com/playlist?list=PL9oC_cq7OYbyhdZmCECQqp7OcS8J5QpAo

 Never miss a
story from us, subscribe to our newsletter
Never miss a
story from us, subscribe to our newsletter